✅A tag on this page requires an AMP component ‘script’ tag
There can arise several errors with AMP pages. One of them is ‘A tag on this page requires an AMP component “script” tag, which is missing.‘
A pretty common issue seen on the Google Search Console if you are using AMPforWP plugin. In this post, I am going to explain how you can fix this problem very easily within a few minutes.
How to Fix The Issue in AMPforWP
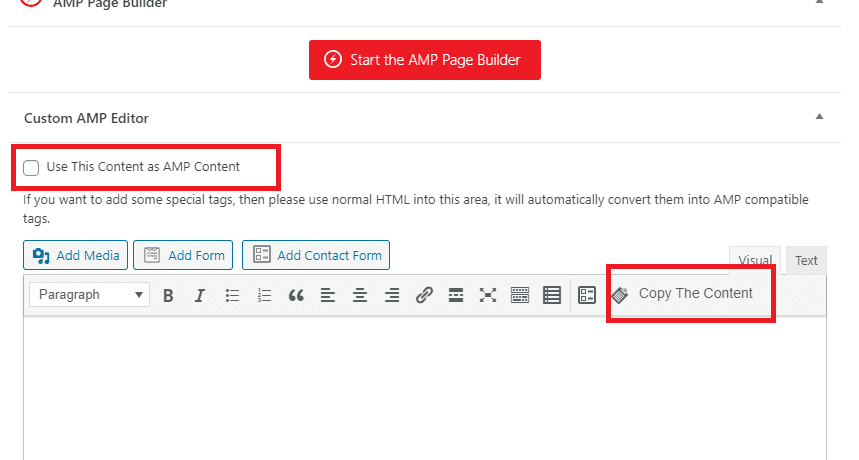
This problem actually arises when you use the custom AMP Editor, i.e. when you copy the post content to AMP Editor.

In order to resolve the issue, just untick the “Use this content as AMP content” tickbox and make sure there is no content in the editor box.
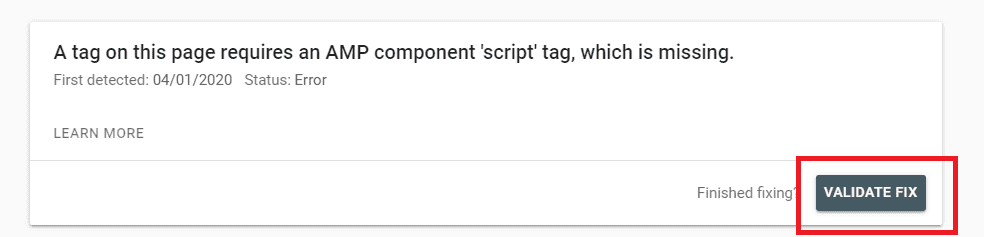
All following the above process, you can send Google Search Console the request to validate fix as shown in the screenshot below:

If you don’t follow the step validate fix, your page will be fixed, but Google will still show the error until their bot recrawls the page. So, to get it done on priority, you must perform a validation fix. You will get a confirmation email when the request is successfully sent.
Solution for Other Plugins or CMS
To resolve the issue with the missing ‘script’ tag for an AMP component, you can follow these steps:
1. Check the AMP component documentation: Visit the documentation of the specific AMP component that requires the ‘script’ tag. Ensure that you have followed all the instructions correctly.
2. Verify AMP compatibility: Make sure that your page is using the correct AMP HTML syntax and adhering to its guidelines. Validating your page using an AMP validator tool can help identify any errors or missing components.
3. Add the ‘script’ tag: Identify where the missing ‘script’ tag is required in your code. Add it at the appropriate location, following the syntax provided by the AMP component documentation.
4. Update or install necessary dependencies: Some AMP components may require additional JavaScript dependencies or external script references. Ensure that you have included these dependencies in your code or follow any installation instructions specified by the relevant E.g., connect third-party libraries if needed.
5. Validate and test: After making changes, validate your updated code using an AMP validator tool to ensure it meets all requirements. Additionally, test your page thoroughly to confirm that it functions as intended and there are no further issues related to this ‘script’ tag.
I hope this fix helps you. If you get any more AMP error on your WordPress blog or website, please let me know. I will try to find a solution for you.

